2.5 Sovelluksia (2htdp/universe)
Tähän asti olemme tehneet pieniä ohjelman osia, funktioita, joita on voinut kutsua vain DrRacket:in tai WeScheme:in sisällä. Nyt teemme ensimmäiset yksinkertaiset ohjelmat, jotka kommunikoivat käyttäjän kanssa graafisen käyttöliittymän avulla. Samalla syvennämme osaamistamme funktioiden sekä ehto- ja valintalauseiden käytössä.
Näitä käyttäjän kanssa kommunikoiva ohjelmia kutsutaan interaktiivisiksi ohjelmiksi. Interaktiivisen ohjelmalle käyttäjä voi antaa syötteitä näppäimistön tai hiiren avulla. Myös tietokoneen sisäinen kello voi näissä ohjelmissa antaa syötteitä, esim. kun peleissä ja animaatioissa tapahtuu asioita automaattisesti, se on saatu aikaan sisäisen kellon avulla.
Interaktiiviset ohjelmat tarvitsevat toimiakseen "moottorin", joka hoitaa tarvittavan viestiliikenteen käyttäjän toiminnasta sekä kellon tikityksestä meidän omille funktioillemme ja hoitaa myös näytön päivittämisen tarvittaessa. Tämän osion käyttämän "moottorin" nimi on big-bang, ja se löytyy 2htdp/universe-kirjastosta.
big-bang:in avulla voit tehdä animaatioita sekä hiireen tai näppäimistöön reagoivia ohjelmia. Näissä harjoituksissa sinulle annetaan valmis koodipohja, joissa tarvittava big-bang-koodi on valmiina. Sinun ei tarvitse tarkemmin tietää miten big-bang toimii, riittää että muokkaat kussakin ohjelmassa piirtofunktiota tekemään ehto- tai valintalauseiden avulla jotain erilaista riippuen joko kellon tai käyttäjän toimista. Halutessasi voit toki tutustua Koodarin käsikirjan avulla big-bang:in toimintaan myös pintaa syvemmältä.
(require 2htdp/universe)
2.5.1 Piilokuva A
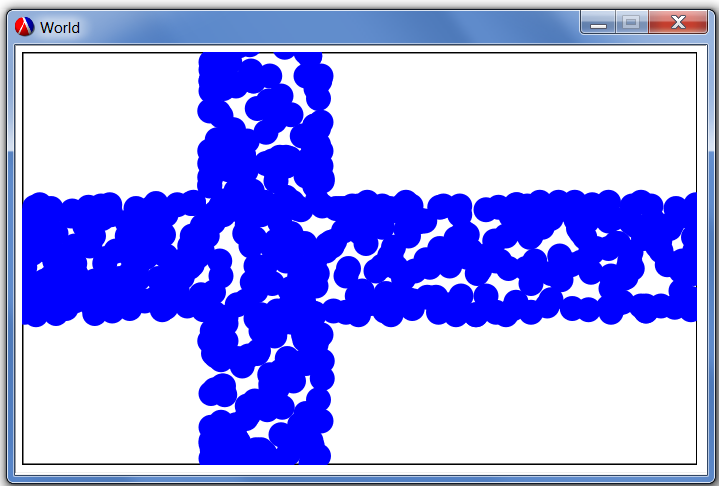
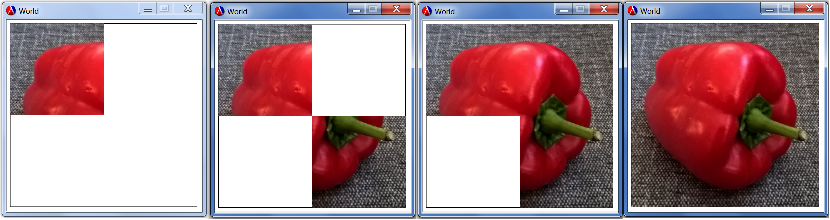
Piilokuva A tehtävässä ohjelma reagoi siihen missä kohtaa ruutua hiiri on. Hiiren sijainti saadaan x ja y koordinaattien avulla. Tutustu oheiseen esimerkkikoodiin ja muokkaa sitä ehto- tai valintalauseen avulla sellaiseksi, että hiirtä liikuttamalla syntyy tällainen Suomen lipun kuva:

|
| |
|
|
Jos käytät WeScheme:ä ja haluat tallentaa työsi, tarvitset Google-tunnukset. Kirjaudu ENSIN sisään WeScheme:en, ja tule vasta jälkeen avaamaan tehtävälinkki.
Tässä harjoituksessa saatat tarvita seuraavia Racket-kielen funktioita:
|
|
|
|
|
|
|
|
|
|
|
2.5.2 Ufo-animaatio
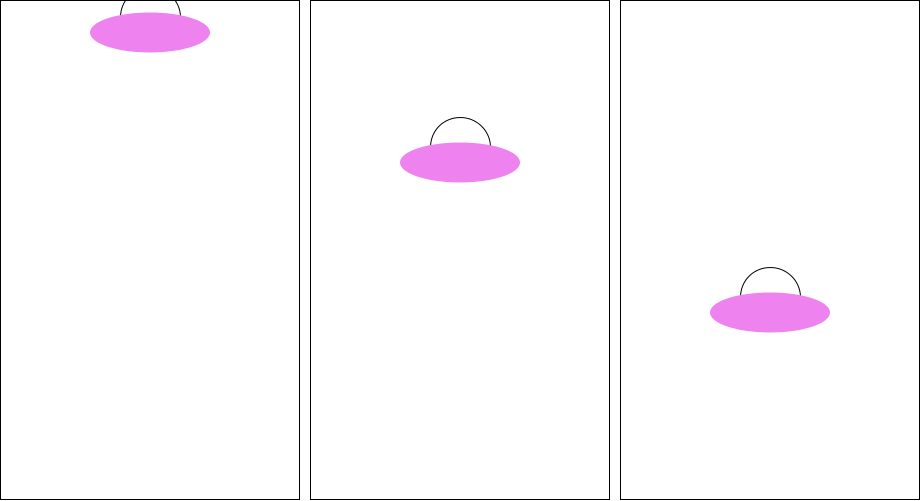
Muokkaa valmista pohjaa ja kokeile saatko ufon laskeutumaan ruudun yläreunasta ruudun alareunaan ja pysähtymään siihen. Kokeile saatko ufon kulkemaan nopeammin, entäpä nousemaan ylöspäin tai kulkemaan sivusuunnassa? Entäpä rullaamaan ruudulla?

|
| |
|
|
Tässä harjoituksessa saatat tarvita seuraavia Racket-kielen funktioita:
|
|
|
|
|
|
|
|
|
|
2.5.3 Kuva-animaatio
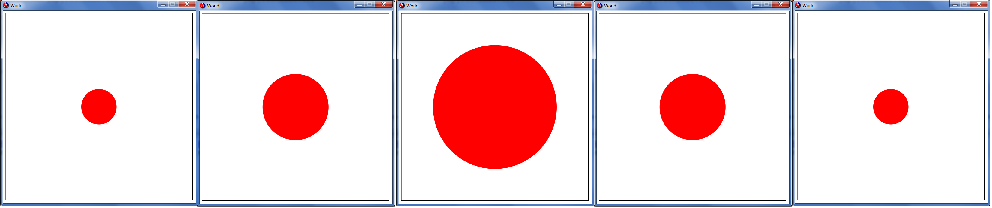
Kuva-animaatio tehtävässä ohjelma reagoi tietokoneen sisäisen kellon tikitykseen. Kello tikittää 28 kertaa sekunnissa, ja se tarkoittaa sitä, että esimerkkikoodin animate-funktio kutsuu sinun tekemääsi oma-kuva funktiota arvoilla: 0, 1, 2, 3, 4, 5, 6, 7 jne. niin kauan kunnes suljet animaatioikkunan. Toisin sanoen aikamuuttuja (t) kasvaa koko ajan yhdellä. Tutustu oheiseen esimerkkikoodiin ja muokkaa sitä valintalauseen avulla sellaiseksi, että saat ympyrän suurenemaan ja pienenemään automaattisesti. Voit myös vaihtaa ympyrän tilalle jonkun muun kuvafunktion!
Vinkki: Jos haluat animaation pyörivän ikuisesti samaa rataa tutustu modulo:n toimintaan ja rajoita sen avulla aikamuuttuja (t) pysymään tietyllä alueella.

|
| |
|
|
Tässä harjoituksessa saatat tarvita seuraavia Racket-kielen funktioita:
|
|
|
|
|
|
|
|
|
|
2.5.4 Piilokuva B
Piilokuva B tehtävässä ohjelma reagoi siihen missä kohtaa ruutua käyttäjä klikkaa hiirellä. Hiiren sijainti saadaan x ja y koordinaattien avulla, lisäksi saat käyttöösi tiedon siitä mikä hiiritapahtuma oli kyseessä. Hiiritapahtumiin voit tutustua käsikirjan avulla. Tutustu oheiseen esimerkkikoodiin ja muokkaa sitä ehto- tai valintalauseen avulla sellaiseksi, että hiirtä klikkaamalla paljastuu alla olevan esimerkin mukaisesti jokin itse valitsemasi piilokuva. Kuvan saat tuotua valitsemalla valikosta Insert->Image.
WeSchemessä kuva tuodaan Images-napin avulla. Koodiin ei silloin ilmesty kuvaa kuten DrRacket:issä vaan url-linkki kuvaan. Itse kuva tallentuu Google-driveen.

|
| |
|
|
Tässä harjoituksessa saatat tarvita seuraavia Racket-kielen funktioita:
|
|
|
|
|
| |||||||
|
|
|
|
|
|
2.5.5 Editori
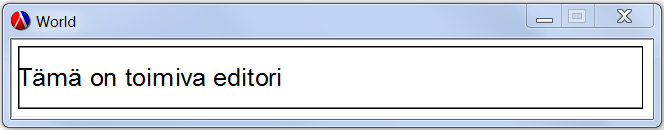
Editori tehtävässä ohjelma reagoi siihen mitä näppäintä käyttäjä painaa. Saat käyttöösi tiedon siitä mitä näppäintä käyttäjä on painanut. Voit tutustua tarkemmin näppäinten käyttöön käsikirjan avulla. Tutustu oheiseen esimerkkikoodiin ja muokkaa sitä ehto- tai valintalauseen avulla sellaiseksi, että ruudulle ilmestyy tekstiä sitä mukaa kun käyttäjä painaa näppäimiä. Tekstiä pitäisi myös pystyä poistamaan backspace-näppäimen avulla.

|
| |
|
|
Tässä harjoituksessa saatat tarvita seuraavia Racket-kielen funktioita:
|
|
|
|
| ||||||
|
|
|
|
| ||||||
|
|
|
|
|
2.5.6 Myyrä - peli
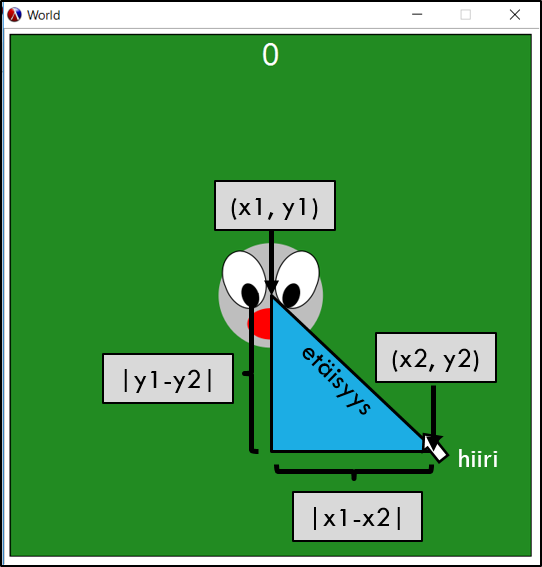
Muokkaa valmista pohjaa ja tee loppuun Myyrä - peli. Myyrä - pelissä yritetään ottaa kiinni (klikata hiirellä) myyrää, joka siirtyy ruudulla paikasta toiseen satunnaisesti. Aluksi myyrä pitää saada siirtymään tasaisin väliajoin uuteen sijaintiin. Sitten pitää ohjelmoida funktiot, joiden perusteella voidaan päätellä osuiko hiiri myyrään. Lopuksi voit vaikeuttaa peliä nopeuttamalla myyrää ja pienentämällä sen kokoa. Saatat tarvita Pythagoraan lausetta tässä tehtävässä.

|
| |
|
|
Tässä harjoituksessa saatat tarvita seuraavia Racket-kielen ja 2htdp/image-kirjaston funktioita:
|
|
|
|
|
|
| ||||||||
|
|
|
|
|
|
|
2.5.7 Peruspeli
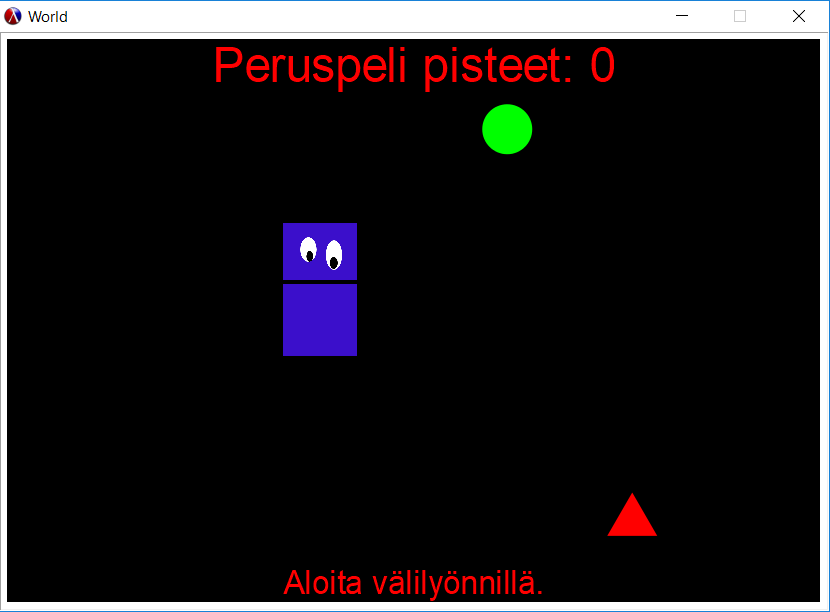
Muokkaa valmista pohjaa ja tee loppuun Peruspeli. Pelissä pelaaja yrittää saada kiinni kerättäviä ja samalla vältellä vaaroja. Voit vaihtaa pelin taustakuvan, pelaajan, kerättävän ja vaaran kuvat. Seuraa tiedostossa olevia ohjeita ja ohjelmoi kerättävä ja vaara liikkumaan itsenäisesti vasemmalta oikealle tai oikealta vasemmalle. Ohjelmoi pelaaja liikkumaan ylös ja alas eli reagoimaan esim. nuolinäppäimiin. Jotta pelaaja saa pisteitä törmäykset on havaittava ja pisteet laskettava, kaikki tämä vaatii joitakin rivejä koodia.

|
| |
|
|
Tässä harjoituksessa saatat tarvita seuraavia Racket-kielen ja 2htdp/image-kirjaston funktioita:
|
|
|
|
|
| |||||||
|
|
|
|
|
| |||||||
|
|
|
|
|
|